px、pt、ppi、dpi
px


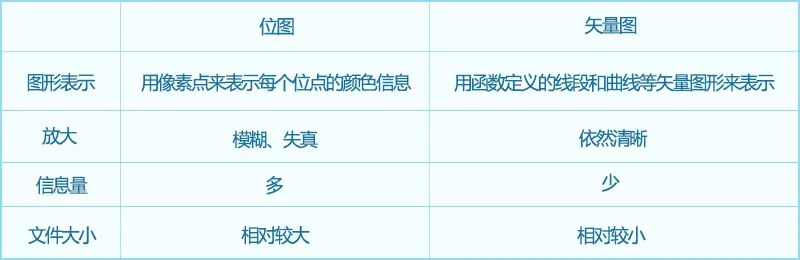
位图和矢量图
.psd——是Adobe公司的图形设计软件Photoshop的专用格式。PSD文件可以存储成RGB或CMYK两种色彩模式,能够自定义颜色数位并加以存储,还可以保存Photoshop的图层、通道、路径等信息,是目前唯一能够支持全部图像色彩模式的图像格式。
.pdf——便携式文档格式。PDF文件无论在哪种打印机上都可保证精确的颜色和准确的打印效果,即PDF会忠实地再现原稿的每一个字符、颜色以及图像。
.jpg——全名是JPEG。JPEG图片以24位颜色存储单个位图。JPEG是与平台无关的格式,支持最高级别的压缩。
.png——便携式网络图形。是一种无损压缩的位图图像格式。PNG一般应用于JAVA程序、网页或程序中,原因是它压缩比高,生成的文件体积小。
.gif——图像互换格式,是一种无损压缩格式。其压缩率一般在50%左右,它不属于任何应用程序。
.bmp——是Windows操作系统中的标准图像文件格式,使用广泛,但BMP文件所占用的存储空间很大。由于BMP文件格式是Windows环境中,交换与图有关的数据的一种标准,因此在Windows环境中运行的图形图像软件都支持BMP图像格式。
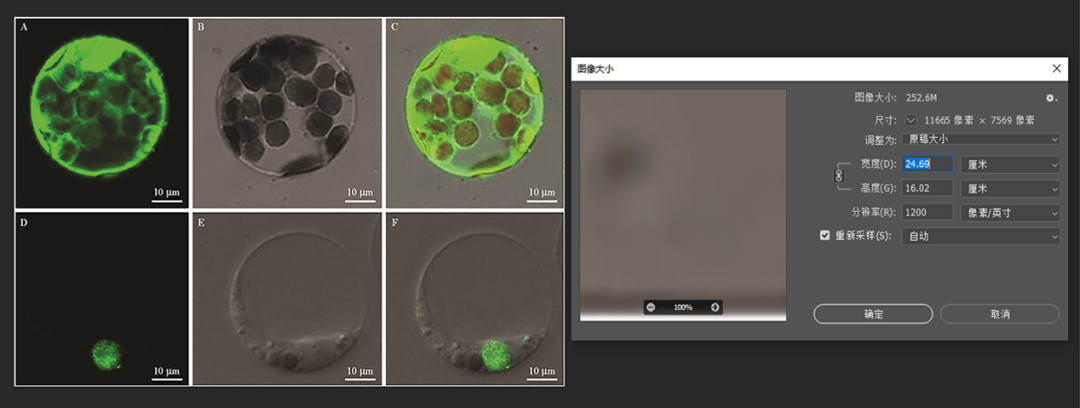
尽管所有的位图图像都是以像素为单位,但每种文件格式都有其独特的显像原理和设置方式,有些文件类型拥有更高的分辨率,而有些则是占有较小的存储空间。大家根据期刊要求自行选择图像格式噢~
.cdr——cdr格式,是著名绘图软件CorelDRAW的专用图形文件格式。
.eps——eps文件是目前桌面印刷系统普遍使用的通用交换格式当中的一种综合格式。
.svg——可缩放矢量图形,是基于可扩展标记语言,用于描述二维矢量图形的一种图形格式。
.pdf——便携式文档格式;在制作时可以仅保存为矢量格式。
矢量图形的公式化算法使得单个文件所占空间变的很小。这在文件大小或图像存储受到限制时派上了大用场;而且矢量图形基于路径和曲线元素化的特征使得图形本身有着超强的可再编辑性。虽然矢量图形有很多的优点,但矢量图在兼容性上还是存在着诸多问题,不同的矢量图形绘制软件往往存在着各种不兼容的情况。另外,由于算法限制,矢量图难以表现色彩层次丰富的逼真图像效果。
小远友情提示:目前多数期刊要求图片格式为TIFF位图或者EPS矢量图,并且通常要求形成独立文件。因此,建议科研图片保存为TIFF位图或者EPS矢量图。
表1 矢量图和位图的区别